Colors/palettes/schemes
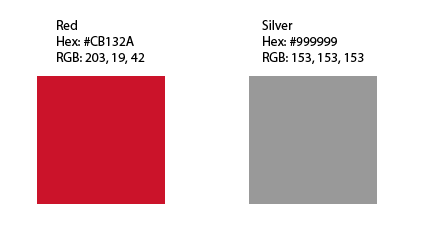
Primary University Web colors
- Red: #cb132a or RGB (203, 19, 42) - Closest visual equiv. to print PMS 186
- Silver: #999999 or RGB (153, 153, 153)

Typography/Fonts
Font Families
- Sans Serif: Prenton
- Serif: Chaparral Pro
Font Sizes
Font sizes should be set using relative measurements (in REM, EM or percentage units).
Font size must be adjustable by a visitor's Web browser; fixed font sizing is not permitted.
In general, the default size set by the Web browser (16 point) for paragraph text is the recommended minimum size.
Font Styles & Formatting (bold, italic and underline)
Bold (<strong>) and italics (<em>) formatting should be used to apply emphasis.
Bold and italic formatting should be used sparingly; typically no more than once complete sentence in any given paragraph should be formatted using bold or italic text.
Underline formatting may only be used to designate links.
Examples:
<p>This service is for <em>CI students only.</em></p>
will display
This service is for CI students only.
Examples:
<p>The deadline is <strong>January 2nd</strong> at 4pm.</p>
will display
The deadline is January 2nd at 4pm.
